
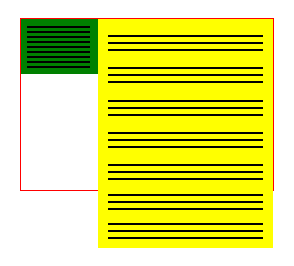
Na stronach WWW często spotyka się charakterystyczny układ dwukolumnowy, wyglądający mniej więcej tak:

Między "właściwą" częścią strony a brzegami okienka przeglądarki zachowane są pewne marginesy (tutaj białe), zaś sam układ strony dzieli się na dwie kolumny. W lewej, węższej znajduje się np.menu nawigacyjne czy inne ogólne informacje, a w prawej, szerszej, właściwa treść. Obie kolumny zazwyczaj różnią się kolorem tła.
Opierając się na wcześniejszym przykładzie w części dotyczącej tabel, stosunkowo łatwo jest zaprojektować taki układ posługując się właśnie tabelą HTML-ową (zobacz źródło!). Zwróć uwagę, że prawie cały efekt został uzyskany za pomocą różnych atrybutów znaczników <table>, <tr> i <td>. Arkusz stylów został tutaj zastosowany tylko do uzyskania zewnętrznego obramowania tabelki oraz marginesów od górnej i dolnej krawędzi okienka przeglądarki. Wygląda to zgodnie z oczekiwaniami i co najważniejsze - działa we wszystkich przeglądarkach.
Obecne zalecenia W3 Consortium uznają jednak za mocno niewskazane używanie tabel do takich celów. Strona powinna być budowana z elementów blokowych <div>, które są odpowiednio pozycjonowane za pomocą stylów. Patrząc na powyższy rysunek, mozna wywnioskować, że układ strony powinien składać się z trzech takich elementów - jednego zewnętrznego (odpowiadającego obszarowi otoczonemu czerwoną ramką na rysunku) oraz umieszczonych w nim dwu wewnętrznych (każdego odpowiadającego jednej kolumnie). Korzystając z możliwości "przyklejenia" za pomocą stylów bloku do lewej lub prawej krawędzi bloku zewnętrznego (własność float), możemy wyprodukować pierwszą wersję projektu - warto zwrócić uwagę patrząc na zastosowane w niej arkusze stylów, że wysokość wszystkich trzech elementów <div> jest w tym projekcie ustawiona "na sztywno" na 800 pikseli, czego nie było w wersji z tabelą. Będzie jeszcze o tym mowa dalej.
Ta strona wygląda prawie dobrze - "prawie" dlatego, że w różnych przeglądarkach przedstawia się nieco inaczej. W Firefoksie tak:

W Operze tak:

A w Internet Explorerze tak:

Dwie różnice, które rzucają się w oczy, są następujące:
Pierwszemu problemowi można łatwo zaradzić ustawiając jawnie styl dla znacznika <p>. Łatwiej będzie dopasować sposób wyświetlania Opery i IE do tego, co widzimy w Firefoksie, niż odwrotnie, dlatego tak też zrobimy. Określenie dla każdego akapitu górnego i dolnego marginesu o wielkości równej wysokości wiersza ujednolica wygląd tekstu.
Problem centrowania w Internet Explorerze wymaga niestety bardziej "trikowych" działań. Skoro szerokość całego bloku ograniczonego czerwoną ramką wynosi 90% szerokości okienka, można zamiast wpisywać lewy margines jako "auto", określić go jawnie na 5%. Ale wtedy IE (Opera również) pokaże ramkę węższą niż powinna być (i nie wycentrowaną - z większym odstępem po prawej stronie), gdyż jej szerokość 90% obliczy w stosunku do szerokości okienka pozostałej po odjęciu 5-procentowego marginesu, podczas gdy Firefox tych 5% nie odejmuje i oblicza 90% w stosunku do całkowitej szerokości okienka.
Rozwiązaniem okazuje się dodanie z kolei prawego marginesu w wysokości... -5%! Firefoksowi ten ujemny margines nie przeszkadza, a w Operze i IE powoduje przywrócenie pierwotnej szerokości strony do obliczenia 90-procentowej szerokości ramki (lewy margines powoduje odjęcie 5%, a prawy dodanie 5%, czyli szerokośc pozostaje bez zmian).
Uzyskany wynik wyświetla się już jednakowo we wszystkich przeglądarkach.
Prawdziwy problem zaczyna się jednak wtedy, gdy nie chcemy ustalać na sztywno wysokości strony (tak jak tutaj 800 pikseli), lecz chcemy, aby sama dopasowywała się ona do ilości tekstu na stronie - w tabeli takie zachowanie było automatyczne. Jeżeli w prawą kolumnę wpiszemy więcej tekstu, niż może się zmieścić w ustalonej wysokości, w Firefoksie tekst po prostu "wypłynie" nam poniżej ramki - będzie to wyglądać mniej więcej tak:

Z kolei w Operze i IE kolumna zawierająca nadmiar tekstu zostanie "rozciągnięta" w pionie, ale druga nie - pozostanie ustalonej wysokości:

Jeżeli zrezygnujemy w ogóle z ustalenia wysokości wszystkich elementów <div>, w IE i Operze efekt będzie podobny (tyle że lewa zielona kolumna będzie jeszcze krótsza - zielonego tła będzie tylko tyle, ile jest w niej tekstu), w Firefoksie natomiast czerwona ramka dookoła obu kolumn, wyznaczająca granice zewnętrznego bloku, będzie mieć wysokość 1 piksela i widoczna będzie tylko jako czerwona kreska nad obiema kolumnami. Ustawienie wysokości zewnętrznego bloku na "100%" niewiele poprawia sytuację - Firefox oblicza te 100% względem wysokości okienka przeglądarki, a nie względem całkowitej wysokości tekstu na stronie - da to wynik podobny do tego rysunku:

Zostawmy na chwilę Firefoksa. W Operze i IE mamy zachowanie już prawie prawidłowe; gdyby tylko udało się jeszcze jakoś rozciągnąć zielone tło lewej kolumny na wysokość odpowiadającą prawej... Na to niestety nie ma prostego sposobu - ale można posłużyć się sztuczką: wystarczy głównemu elementowi <div>, zawierającemu obie kolumny, nadać takie samo zielone tło - wtedy białe pole w lewej dolnej części strony stanie się zielone i wizualnie zleje się z tym, co jest nad nim. Uzyskaliśmy żądany efekt.
Aby uzyskać to samo w Firefoksie, musimy - jak się okazuje - całkowicie zmienić pierwotną koncepcję. Zalecenia W3C mówią, aby nie używać tabel do formatowania strony; te same zalecenia jednak sugerują, aby dla uzyskania układu kolumnowego posłużyć się tzw. stylem wyświetlania tabeli. W ten sposób właśnie sformatowany jest ten przykład.
Pokazuje go bez zarzutu Opera, Firefox i prawie wszystkie inne przeglądarki (Mozilla, Konqueror itp.), z wyjątkiem... Internet Explorera. Ten w ogóle "nie rozumie" tego stylu wyświetlania i strona całkowicie się w nim "rozsypuje" (dlatego zaopatrzyłem ją u góry w pobrany ze strony http://www.browsehappy.pl/ infobar sygnalizujący, że strona nie wyświetla się prawidłowo w IE).
Aby zatem "wilk był syty i owca cała", musimy niestety na naszej stronie zastosować dwa alternatywne arkusze stylów - jeden dla IE, drugi dla pozostałych przeglądarek. W finalnym przykładzie wspólne elementy stylów zostały zawarte bezpośrednio w pliku HTML, podczas gdy te, które różnią się w jednej i drugiej wersji, zostały umieszczone w oddzielnych plikach twocol.css (dla wszystkich przeglądarek poza IE) i twocol-ie.css (dla Internet Explorera). Odpowiedni z tych plików jest podłączany do strony dzięki wykorzystaniu specjalnego rozszerzenia Microsoftu do języka HTML - tzw. komentarzy warunkowych, dzięki którym pewne fragmenty kodu strony mogą być "widoczne" tylko dla IE albo tylko dla innych przeglądarek poza IE.
Jak widać, jednak pewne rzeczy z wykorzystaniem tabel robi się dużo łatwiej, choć nie jest to "poprawne politycznie"...